@RubyRavenford wrote:
I am using Ionic 3, and have implemented an Expandable Header based on this tutorial from Joshmorony.
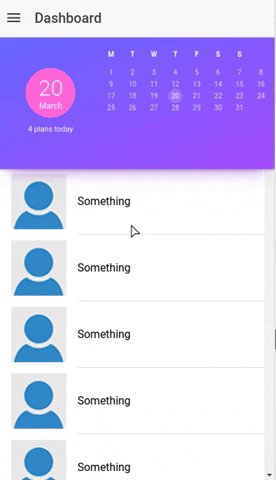
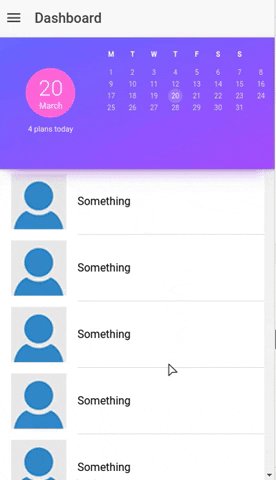
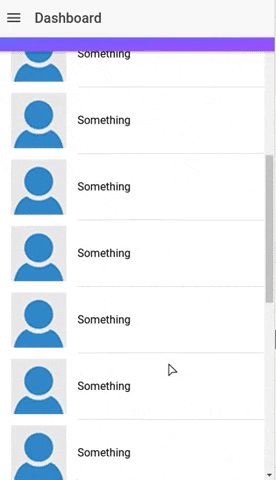
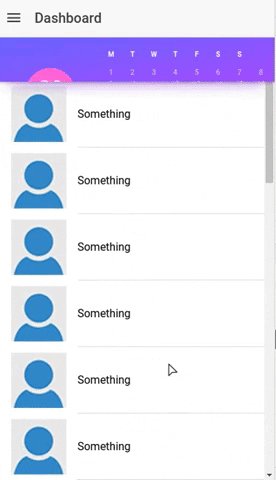
It works perfectly while expanding on scroll :
My problem is I want to expand the header on click instead of on scroll. When I click on the menu button, the header is expanded.
This is my code:
shrinking-segment-header.ts
@Input('scrollArea') scrollArea: any; @Input('headerHeight') headerHeight: number; newHeaderHeight: any; ... ngAfterViewInit() { this.renderer.setElementStyle(this.element.nativeElement, 'height', this.headerHeight + 'px'); this.scrollArea.ionScroll.subscribe((ev) => { this.resizeHeader(ev); }); } resizeHeader(ev) { ev.domWrite(() => { this.newHeaderHeight = this.headerHeight - ev.scrollTop; if (this.newHeaderHeight < 0) { this.newHeaderHeight = 0; } this.renderer.setElementStyle(this.element.nativeElement, 'height', this.newHeaderHeight + 'px'); }); }And I call the component like this:
dashboard.ts
<shrinking-segment-header [scrollArea]="myContent" headerHeight="190"> {my content here} <shrinking-segment-header>If someone know how to trick the expandable header on click, please help me. Any advise appreciated. Thank you.
Posts: 1
Participants: 1